
- #HORIZONTAL IMAGE CAROUSEL JQUERY CODE#
- #HORIZONTAL IMAGE CAROUSEL JQUERY PLUS#
option to translate into other languages.
Now this plugin supports localization (or internationalization). #HORIZONTAL IMAGE CAROUSEL JQUERY CODE#
Slight change in the short code, Please find the new short code for your galleryįrom this version we are using existing wordpress jQuery. JavaScript loaded by using the wp_enqueue_scripts hook (instead of the init hook) Short code for posts and pages: Use plugin short code in the pages or posts to render the slideshow in pages or posts.
Option to set a interval for automatic slide.Īdd directly in the theme: Add plugin PHP code in your theme PHP file, for example if you want to add this slider in your website footer, just activate the plugin and add plugin PHP code in footer.php file. Option to set number of images to move at a time.  Short code available for pages and posts. in this plugin there is no option to add description for the images. in the admin we have option to set image folder location and gallery style. This is jquery based image horizontal slider plugin, it is using tiny carousel light weight jquery script to the slideshow. Specifies if your images will be intelligently expanded to fill the slide dimensions.This is jquery based image horizontal slider plugin, it is using tiny carousel light weight jquery script to the slideshow. Specifies if the navigation buttons appear: Specifies the background color used for images that do not fill the entire slide. Specifies whether to wrap at the first or last image, or both and jump back to the start or end. Specifies how many seconds to periodically autoscroll the content. The number of images visible with each scroll. Specifies whether the Carousel scrolls horizontally or vertically. The options may be edited from the General pane. NetObjects Fusion makes it easy for you to give your Carousel a professionally polished look.įor each Carousel that you create, you have a predefined set of options. You can reorder your images using the up and down buttons located in the bottom right of the Carousel Properties dialog.
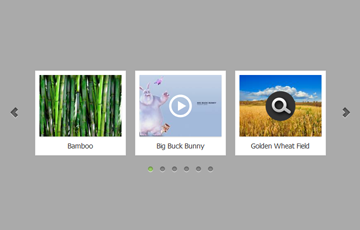
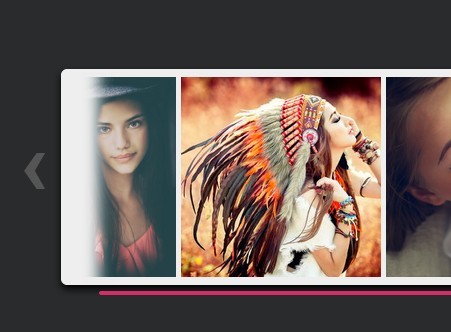
Short code available for pages and posts. in this plugin there is no option to add description for the images. in the admin we have option to set image folder location and gallery style. This is jquery based image horizontal slider plugin, it is using tiny carousel light weight jquery script to the slideshow. Specifies if your images will be intelligently expanded to fill the slide dimensions.This is jquery based image horizontal slider plugin, it is using tiny carousel light weight jquery script to the slideshow. Specifies if the navigation buttons appear: Specifies the background color used for images that do not fill the entire slide. Specifies whether to wrap at the first or last image, or both and jump back to the start or end. Specifies how many seconds to periodically autoscroll the content. The number of images visible with each scroll. Specifies whether the Carousel scrolls horizontally or vertically. The options may be edited from the General pane. NetObjects Fusion makes it easy for you to give your Carousel a professionally polished look.įor each Carousel that you create, you have a predefined set of options. You can reorder your images using the up and down buttons located in the bottom right of the Carousel Properties dialog. 
See Setting Application Options for more details. The quality settings are based on the application settings for auto-generated image output in the site. Select the photos in the Album pane to preview the image in the Carousel.The photos you select are listed in the Assets window pane.Press Ctrl+A to select all photos in the folder.Press Shift+Click or Ctrl+Click to select multiple photos.Previews of the images are displayed on the top right part of the dialog.
#HORIZONTAL IMAGE CAROUSEL JQUERY PLUS#
Click the plus (+) button located at the bottom left of the Carousel Properties dialog, navigate to the folder containing the photos you want to add to the Carousel. Click the Asset Properties tab of the Carousel Properties Palette. Choose the Carousel Object tool from the image flyout located in the standard toolbox and draw a box on the page layout where you want the Carousel to appear. In Page view, display the page where you want to place the jQuery Carousel object. This layout does not contain images, the user can add images and set options related to the format of Carousel. A default layout is created when the Carousel is dropped on the page. The images you choose to display in your Carousel are organized in the Asset Properties tab of the Carousel Properties Palette. 

Using the jQuery Carousel component, you can create a stunning collection of images in just a few minutes. Using the jQuery Carousel, you will be able to create astonishing slides, fully customizable in order to fit your page design. Controls are available to set orientation, visibility, scroll count, wrap, Matte, Captions and Navigation controls. The jQuery Carousel tool is a great way to show off photos on your website. Your images will look great on the Web, and your site visitors will be blown away by your sharp looking gallery. The items can be scrolled back and forth with a sliding animation. Using the jQuery Carousel tool, you can enable your visitors to control a list of images in horizontal or vertical order.








 0 kommentar(er)
0 kommentar(er)
